Pengenalan Dreamweaver
Dreamweaver adalah software aplikasi desain web visual yang biasa di kenal dengan istilah WYSIWYG (What You See Is What You Get). Intinya anda tidak harus berurusan dengan tag tag HTML yg rumit.
Macromedia belum lama ini telah mengeluarkan rilis terbaru dari Dreamweaver yaitu Dreamweaver MX, dengan penambahan beberapa fasilitas baru di dalamnya. Dreamweaver tidak hanya dapat digunakan oleh para desainer web, namun juga dapat digunakan oleh programer untuk membangun halaman internaktif karena Dreamweaver MX mendukung pula PHP, ColdFusion, ASP.NET dan lain-lain.
Dalam seri tutorial ini kita akan mengenal penggunaan Dreamweaver sebagai editor HTML visual. Untuk bagian pertama, kita akan mengenal lingkungan kerja dalam Dreamweaver CS3 dan membuat halaman web sederhana.
Mengenal Lingkungan Kerja Dreamweaver CS3
Macromedia belum lama ini telah mengeluarkan rilis terbaru dari Dreamweaver yaitu Dreamweaver MX, dengan penambahan beberapa fasilitas baru di dalamnya. Dreamweaver tidak hanya dapat digunakan oleh para desainer web, namun juga dapat digunakan oleh programer untuk membangun halaman internaktif karena Dreamweaver MX mendukung pula PHP, ColdFusion, ASP.NET dan lain-lain.
Dalam seri tutorial ini kita akan mengenal penggunaan Dreamweaver sebagai editor HTML visual. Untuk bagian pertama, kita akan mengenal lingkungan kerja dalam Dreamweaver CS3 dan membuat halaman web sederhana.
Mengenal Lingkungan Kerja Dreamweaver CS3
Dreamweaver cs3
adalah sebuah HTML editor profesional untuk mendesign web secara visual
dan mengelolah situs atau halaman web. pada Dreamweaver cs3 ini
terdapat beberapa kemampuan bukan hanya untuk mendesign web tapi juga
untuk menyunting kode serta membuat aplikasi web dengan menggunakan
berbagai bahasa pemrograman Web, antara lain : JPS, PHP, ASP dan ColdFusion.
Fasilitas dalam dreamweaver CS3 memiliki peningkatan mengenai toolbar
dimana dreamweaver CS3 dapat digunakan untuk memodifikasi
tampilan-tampilan pada toolbar atau menambahkan fungsi yang baru.Ruang kerja Dreamweaver CS3 memiliki atribut-atribut yang memberikan fasilitas dan ruang untuk membuat para user berkreasi. antara lain runag kerja Dreamweaver CS3 adalah :
Insert Bar adalah menyisipkan objek seperti tabel, layar, dan gambar
- . Inser Bar : Berisi tombol untuk menyisipkan berbagaimacam objek
- . Document Toolbar : berisi tombol-tombol dan menu pop-up
- . Coding Window : berisi kode-kode HTML
- . Panel Group : kumpulan panel yang saling berhubungan dengan yang lainnya
Contoh Tag HTML
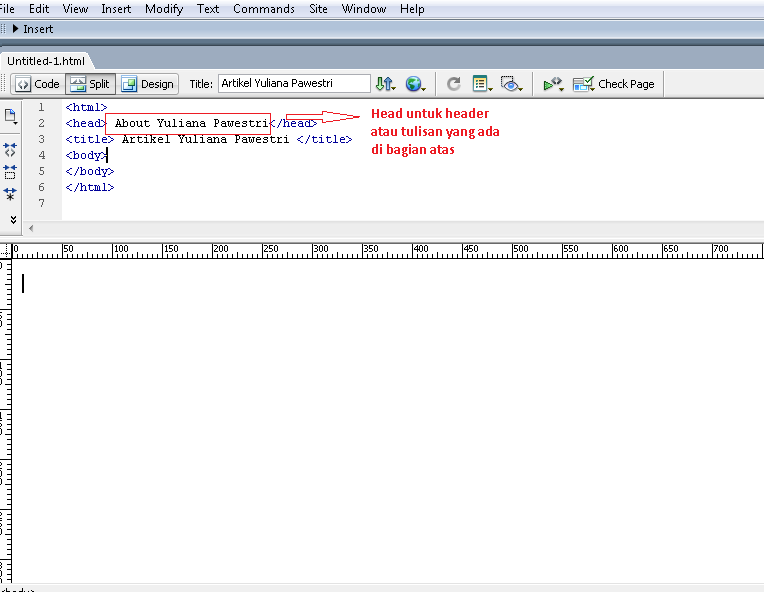
1. Membuat Header
2. Mengisi Konten
Konten di isi pada <body> konten </body>
seperti contoh
3. Menentukan Ukuran Header
ukuran header ada 6 macam mulai dari h1 ukuran yang paling besar sampai h6 ukuran yang paling kecil dengan tag <h1> isi </h1>
seperti contoh
4. Break Line / Ganti Baris dan Paragraph
untuk membuat teks pada baris selanjuatnya dengan tag <br> dan untuk membuat paragraf <p> isi </p>
5. Untuk mengganti warna background
menggunakan tag <body bgcolor="kode warna"> </body>
6. Mengganti jenis font
dengan menggunakan <font face="jenis font"> tulisan yang akan di ganti fontnya </font>
7. Mengganti Warna Tulisan
dengan menggunakan tag <font color="kode warna"> tulisan yang akan di warnai </font>
8. Membuat Teks Berjalan
dengan menggunakan tag <marquee> tulisan yang akan di edit </marquee>
9. Jenis Font
Jenis Font ada 3 macam yaitu tebal, miring dan garis bawah . tebal dengan tag <b> teks </b> , miring <i> teks </i> , garis bawah <u> teks </u>
Referensi :
http://artikelnyadonie.blogspot.com/2008/10/pengenalan-dreamweaver.html
http://iisanim-child.blogspot.com/2013/02/mengenal-dreamweaver-cs3.html






















0 komentar:
Posting Komentar