Karya Ilmiah
“ Peluang Bisnis Dalam Bidang IT dan Desain”
Corel Draw X4
Disusun Oleh :
YULIANA PAWESTRI
14.02.8896
D3 MANAJEMEN
INFORMATIKA 04
STMIK AMIKOM
YOGYAKARTA
TAHUN 2015
KATA
PENGANTAR
BAB I
ABSTRAK
Dalam perkembangan zaman
sekarang manusia tidak terlepas dalam penggunaan Teknologi, contoh hal kecil
yaitu penggunaan TV maupun ponsel. Di STMIK AmikomYogyakarta juga mempelajari tentang IT sekaligus bisnis. Seiring dengan
perkembangan zaman yang kian pesat, maka banyak pula peluang usaha yang bisa di
ambil. Banyak oramg yang tidak sadar akan hal ini, namun tidak sedikit pula
yang memanfaatkan peluang ini, salah satu contoh yaitu dalam bidang desain.
Dalam kehidupan sehari hari kita tidak terlepas dari gambar maupun corak nah
itulah sebagian kecil yang di sebut desain.
Secara umum desain
berarti rancangan. Sehingga pada pembahasan karya ilmiah ini yang di maksud dengan
desain yaitu suatu seni merancang menggunakan media teknologi. Dalam dunia IT
khususnya dalam software software yang di gunakan untuk mendesain salah satunya
adalah Corel Draw X4. Corel Draw X4 banyak digunakan di kalangan masyarakat
kecil hingga perusahaan besar karena mudah di gunakan serta hasilnya bagus.
Seperti yang sudah kita
tahu di kampus IT STMIK Amikom Yogyakarta juga
mempelajari tentang Desain dalam multimedia, sehingga di STMIK Amikom Yogyakarta tersebut kita diajarkan
bagaimana cara desain yang baik serta bagaimana cara menggunakan software
aplikasi untuk desain tersebut. Banyak peluang bisnis yang bisa di dapatkan
dari desain di dalam kehidupan sehari hari seperti halnya pembuatan undangan,
kartu nama, ID card, brosur, banner, spanduk dan lain sebagainya. Karena setiap
orang pasti membutuhkan produk tersebut. Misalnya setiap orang di bumi ini
pasti akan menikah, maka itu akan memerlukan undangan pernikahan.
BAB II
ISI
A. Peluang Bisnis Dalam Dunia IT
Sebagian besar orang di bumi ini pasti ingin
berbisnis, namun tidak sedikit pula yang faham mengenai peluang dalam
berbisnis. Dalam dunia bisnis pada zaman sekarang tidak terlepas dari
perkembangan teknologi yang sangat berhubungan dengan kehidupan kita sehari
hari. Maka, peluang bisnis dalam dunia IT pada masa ini sangat banyak, misalnya
saja dalam desain menggunakan teknologi yaitu penggunaan Corel Draw.
Dalam peluang usaha yang di dapat dari penggunaan
corel draw antara lain : pembuat iklan dalam bentuk brosur ataupun sepanduk, kemudian pembuat kalender, desainer
kemasan produk, kartu nama , dan lain lain masih banyak lagi. Karena semua
orang pasti memerlukan sebuah desain tersebut.
B. Pengenalan Corel Draw
Sebelum kita memulai
untuk mendasain menggunakan Corel Draw X4, akan di bahas sebelumnya mengenai
apa itu Corel Draw.
Coreldraw adalah pengolah Vektor
berupa garis dan bidang yang diolah berdasarkan pengaturan pengaturan angka-angka
vektor. Pada pengenalan ini kita akan mempelajari lebar kerja atau tampilan CorelDraw.
Disini saya menggunakan CorelDraw Graphic Suite X4 yang pada dasarnya hampir
sama dengan coreldraw pendahulunya yaitu X3, CorelDraw 10, 11, dan 12.
Untuk membuka Corel Draw X4
1.
double klik shortcut Corel Draw X4 untuk
membuka
2.
Klik new
blank document
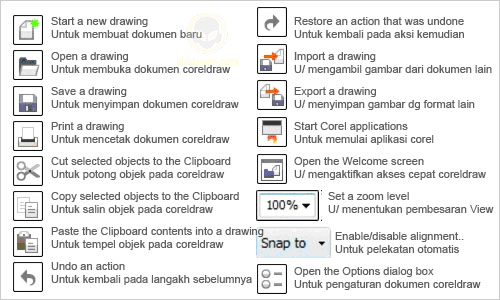
Berikut merupakan
penjelasan tentang tools yang ada di Corel Draw X4
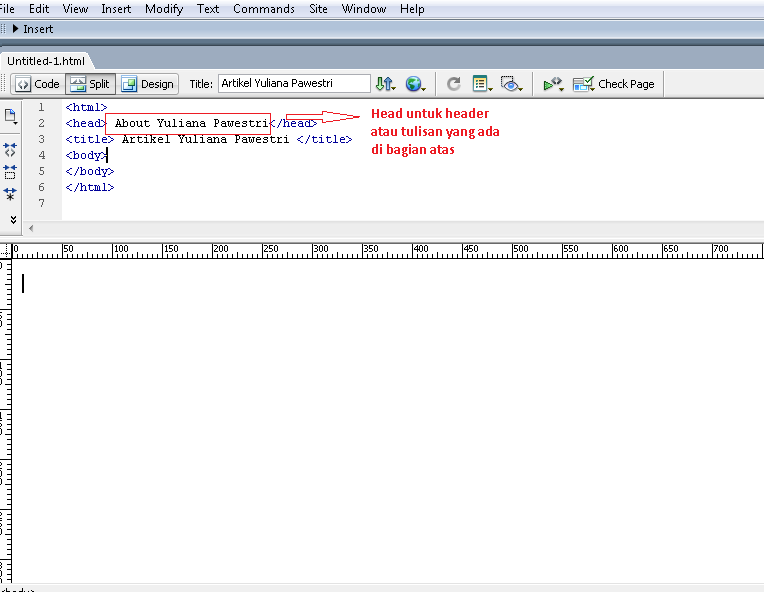
1.
Tittle
Bar merupakan tempat untuk menampilkan judul atau nama file yang kita buat
2.
Menu
Bar merupakan sekumpulan perintah atau fasilitas dalam corel
3.
Standard
Tool Bar merupakan sekumpulan alat alat yang di gunakan dalam menu standar
pembuatan objek
4.
Property
bar adalah fasilitas yang disediakan untuk memunculkan fungsi-fungsi yang
sering digunakan ketika aktif pada salah satu alat gambar pada tool box.
5.
Ruler Bar
sebagai alat pengukur dalam pembuatan objek
6.
Tool Box
merupakan sekumpulan alat yang bisa digunakan untuk melakukan suatu perintah
7.
Work area
adalah tempat di mana objek dapat di buat
8.
Page area /
work sheet merupakan tempat untuk membuat dan menempatkan objek yang akan di
simpan
9.
Colour
pallete merupakan tempat warna untuk mewarnai objek
10.
Page
number merupakan status di mana halaman kita yang sedang aktif
11.
Status
bar sebagai pemberi informasi mengenai objek atau lembar kerja yang sedang di
buat
Penjelasan
1. Pick tool : Mengaktifkan
obyek dan untuk melakukan editing dasar dari obyek. Misalnya
scaling, rotating, skewing,
resizing
Shape Tools
1. Shape Tool : Melakukan
proses editing node pada shape( komponen garis dari obyek).
2. Smudge Tool : Menggosok
obyek sehingga merubah bentuk obyek yang digosok tersebut.
3. Roughen Tool : Memberikan
efek distorsi pada obyek.
4. Transform Tool :
Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
1. Crop Tool : Digunakan
untuk menghapus objek diluar seleksi.
2. Knife Tool : Pisau yang
berfungsi untuk memotong obyek. Cara kerjanya persis seperti
menggunakan pisau biasa.
3. Eraser Tool : Menghapus
bagian tertentu dari obyek.
4. Virtual Segment delete tool :
Menghapus segmen secara virtual
Zoom Tools
1. Zoom Tool : Membesarkan
atau mengecilkan tampilan area kerja di monitor.
2. Hand Tool : Menggeser
area kerja ke posisi tertentu.
Curve Tools
1. Freehand Tool : Membuat
obyek berupa garis bebas.
2. Bezier Tool : Membuat
obyek garis dengan menentukan banyaknya node.
3. Artistic Media Tool :
Membuat obyek garis dengan berbagai bentuk yang artistik.
4. Pen Tool : Membuat obyek
kombinasi antara garis lurus dan garis lengkung secara
langsung.
5. Polyline Tool : Membuat
obyek kombinasi garis lurus dan freehand secara langsung.
6. 3-Point Tool : Membuat
obyek garis dengan kurva 3 point.
7. Connector Tool : Membuat
obyek garis konektor secara interaktif
8. Dimension Tool : Membuat
obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
1. Smart Fill : Untuk
mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
2. Smart Drawing : Membuat
obyek garis secara bebas seperti freehand tool, namun dengan
hasil yang lebih bagus.
Rectangle
Tools
1. Rectangle Tool : Membuat
obyek persegi panjang atau bujur sangkar.
2. 3-Point Rectangle Tool :
Membuat obyek persegi panjang atau bujur sangkar dengan
kemiringan tertentu.
Ellipse
Tools
1. Ellipse Tool : Membuat
obyek lingkaran atau elips.
2. 3-Point Ellipse Tool : Membuat
obyek lingkaran atau elips dengan kemiringan tertentu
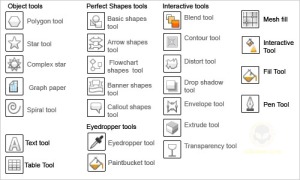
Penjelasan
Object
Tools
1. Polygon Tool : Membuat
obyek segi banyak.
2. Star Tool : Membuat
obyek-obyek bintang.
3. Complex Star Tool :
Membuat obyek-obyek bintang sudut banyak.
4. Graph Paper : Membuat
obyek menyerupai tabel.
5. Spiral Tool : Membuat
obyek spiral.
6. Text Tool : Membuat obyek
teks.
7. Table Tool : Membuat
tabel.
Perfect
Shape Tools
1. Basic Shapes Tool :
Membuat obyek-obyek dasar.
2. Arrow Shapes Tool :
Membuat obyek-obyek anak panah.
3. Flowchart Shapes Tool :
Membuat obyek-obyek flowchart.
4. Banner Shapes Tool :
Membuat objek-objek banner.
5. Callout Shapes Tool :
Membuat obyek-obyek callout (objek isi teks pada komik).
Eyedropper Tools
1. Eyedropper tool :
Mengambil sampel warna dari suatu obyek.
2. Paintbucket tool :
Memberikan warna tertentu pada suatu obyek.
Interactive
Tools
1. Blend tool : Memberikan
efek transformasi dari satu obyek ke obyek lain.
2. Contour tool : Memberikan
efek kontur pada obyek.
3. Distort tool : Memberikan
efek distorsi pada obyek.
4. Drop shadow tool :
Memberikan efek bayangan pada obyek.
5. Envelope tool :
Memberikan efek perubahan bentuk pada obyek.
6. Extrude tool : Memberikan
efek tiga dimensi pada obyek.
7. Transparency tool :
Memberikan efek transparansi warna pada obyek
B.
Langkah Langkah Pembuatan Kartu Nama
Menggunakan Corel Draw X4
1.
Buka
aplikasi corel draw X4
2.
Setelah
lembar kerja terbuka, ganti satuan unit ukuran dari inchi menjadi cm pada
property bar
3.
Klik
rectangle tool pada tool box, kemudian drag and drop pada work sheet/lembar
kerja. Lalu ubah ukurannya menjadi 9x5cm pada property bar
4.
Untuk
member warna pada kotak tersebut klik fill > fontain fill pada tool box, dan
atur warnanya
5.
Untuk
menambahkan tulisan klik text tool pada tool box, lalu tambahkan tulisan pada
kotak tsb. Untuk mengubah warna pilih warna pada pallete colour sebelah kanan.
6.
Kemudian
tambahkan simbol simbol sesuai dengan konten. Klik text pada menu bar lalu
pilih Insert Symbol Character. Pada jendela insert character pilih font
Webdings. Atur ukuran simbol atau gambar dengan mengedrag titik pada pojok
gambar.
7.
Setelah
itu kita dapat menambahkan objek character lagi, kemudian klik objek tersebut
lalu klik Effects pada menu bar dan klik power clip. Kemudian klik pada objek
kotak.
8.
Klik
kanan pada objek kotak kemudian pilih edit contents. Aturlah tata letak gambar
tersebut. Setelah itu klik objek gambar tadi, kemudian pilih interactive tool
pada tool box dan pilih transperancy. Klik dan drag pada objek gambar dan atur
sesuai selera.
9.
Atur
ukuran gambar tersebut kemudian jika sudah klik finish editing object pada kiri
bawah. Maka hasil akhirnya seperti ini
BAB III
PENUTUP
Referensi
Pemikiran
sendiri